晩ごはんレシピ検索サービスを作る(その1)
嫁のために、晩ごはんレシピ検索サービスを作った。

せっかくの機会なので、忘れかけのVue.js+AWSでサーバレスアプリケーションを作ってみた。初めてのサーバレスアプリケーション。まだまだ途中の段階だけど、キリのいいところまで来た。
素材はいらすとやさん。
目的
スーパーマーケットで晩ごはんの材料を買うときに使うシーンを想定している。安売りしている食材からレシピを検索して、晩ごはんを決める。他の必要な食材も分かるようにレシピを見たい。
観察していると、食材だけでなく料理のジャンル(混ぜご飯など)からもレシピを探しているようだ。
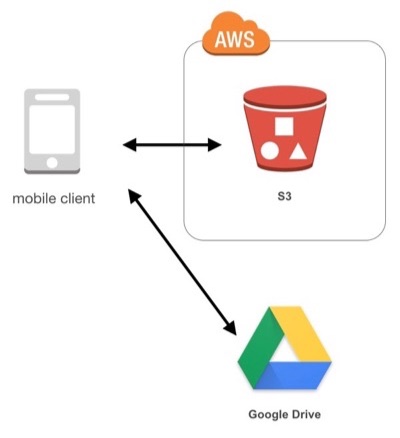
構成

S3上にWebページとjsonデータを配置して、静的サイトホスティングを行なっている。jsonデータは全データが含まれている。初期表示時に全データを取得、検索時はJavaScriptでデータを絞り込んで必要な分だけを表示する。
Google Driveは画像の配置先である。サムネイルはS3上に配置しているが、元のオリジナルはGoogle Driveに置いてリンクする形にしている。Google Driveで権限制御をかけている。これは認証機能がないので、好きな画像をS3に上げていると、著作権のある画像を全世界に公開してしまうからである。
フロントエンドはVue.js+vuexで構築している。今まで、#Vue.jsで勉強していたのもあって、特につまづくことなく5時間ぐらいで完成。
機能
今、出来上がっている機能は以下のものである。
- 食材からレシピを検索する
1つしかないけど、外枠が出来上がったと思えば上出来かな。
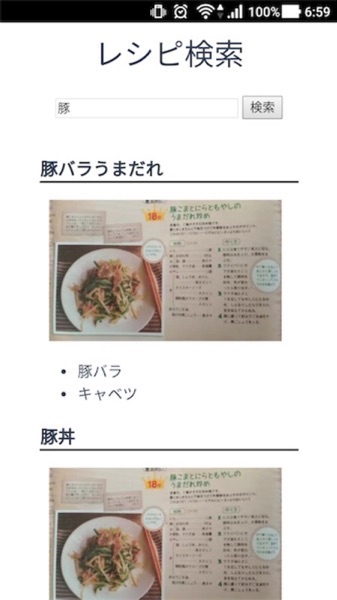
画面の動き
初期表示。

「豚」で検索。材料に「豚」が含まれるレシピを表示する。

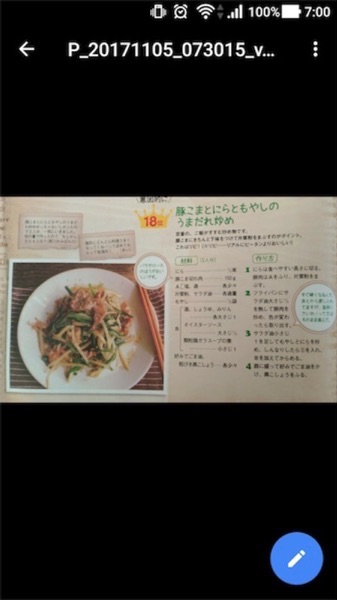
サムネイル画像をクリックして、詳細な画像ページを表示。

ソースコード
ソースコードはGitHub上に公開している。
eiKatou/Bango_frontend at a38abec7bf43f23328afa53fbcb3a11325a1a5bb
次のバージョンに向けて
認証機能をつけて、自分のデータだけが見えるようにしたい。認証周りはAWS Cognitoを使う予定である。Google Driveにリンクするのも止めて、S3に集約しようと思っている。また、画面からレシピが登録できるようにしたい。
サーバーレスアプリケーションといえば、API Gateway+Lambdaの構成なので、何かAPIを提供するような機能もつけようと思う。