Webページ高速化を目指してWebPを導入
最近、Webサイト高速化の話題が多いなと感じている。こんな本が出たりしている。ヨドバシカメラで見かけて、思わず買いかけた。電子版を年末年始に読む予定。
Webフロントエンド ハイパフォーマンス チューニング|Amazon
Webフロントエンド ハイパフォーマンス チューニング | 技術評論社
インターネットの世界では、次の記事が話題になっていた。確かにdev.toは早かった。ネイティブアプリかと思うぐらい早い。異常なレベル。
WebPを試す
このブログは静的サイトなので、Webアプリに比べると早い方であるけど、もっと早くしたいという気持ちになっている。dev.toレベルを目指したい。CDNは導入済み。
すぐに試せそうなWebPを試してみた。試す前に、WebP(ウェッピー)とは何かを学んでおく。
ただし、WebPは全てのブラウザでサポートされているわけではない。 サポート状況を確認すると、Safariが未対応!これは導入できない。。
11日目: WebP使ってみた - わすれっぽいきみえでは、pictureタグを使う方法をレクチャーしてくれている。
<picture>
<source type="image/webp" srcset="hoge.webp">
<img src="hoge.jpg">
</picture>
でも、HugoでMarkdownでサクサクと書きたい自分には、このコードを埋めるのはめんどくさい。ピンポイントで入れるぐらいかと思っている。
インストールとWebP変換
HomeBrewでインストールした。
$ brew install webp
mario.pngを90%の品質でwebp形式に変換。
$ cwebp -q 90 mario.png -o mario_90.webp
Googleのサイトからダウンロードもできる。
WebPの画像を比べる
圧縮後のファイルサイズは、以下であった。品質90だとファイルサイズが上がっているけれど、品質70ぐらいなら約半分ぐらいのサイズ。
| ファイル | サイズ(byte) |
|---|---|
| オリジナルjpeg | 199745 |
| WebP(品質90) | 220322 |
| WebP(品質80) | 144882 |
| WebP(品質70) | 109856 |
| WebP(品質60) | 97848 |
| WebP(品質50) | 85238 |
以下、Chromeだと画像が表示されます。
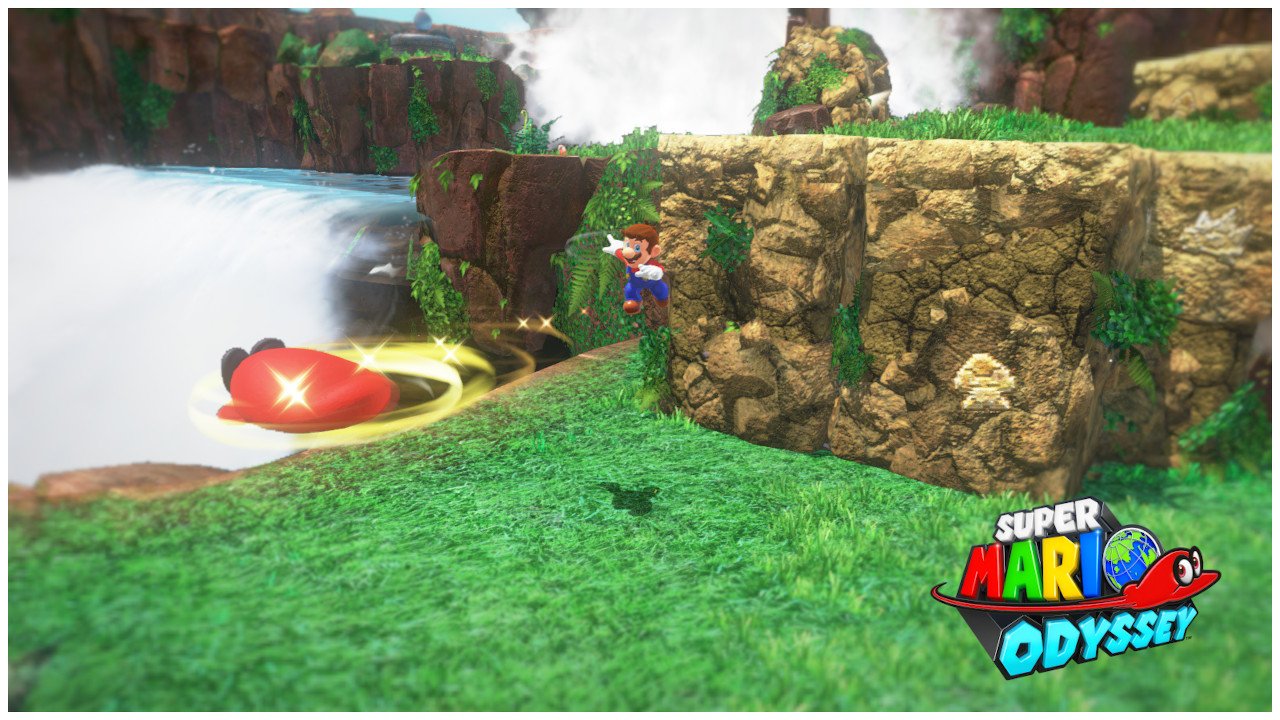
オリジナルjpeg

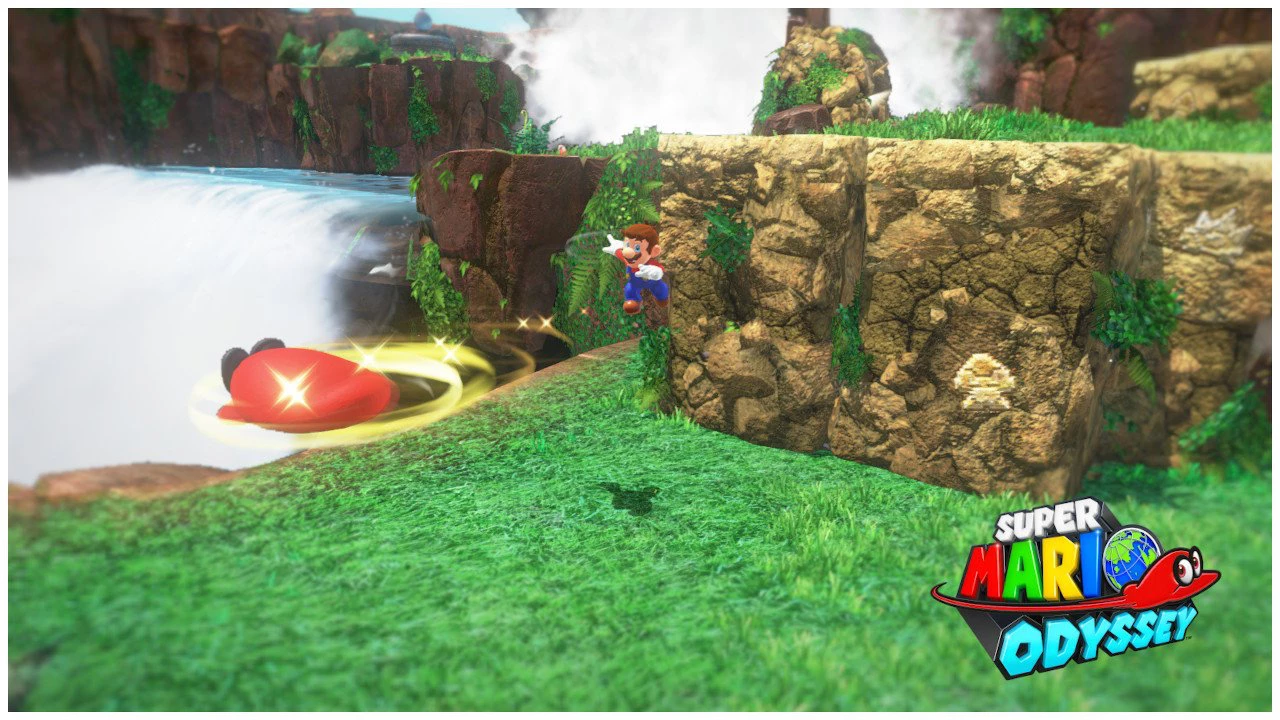
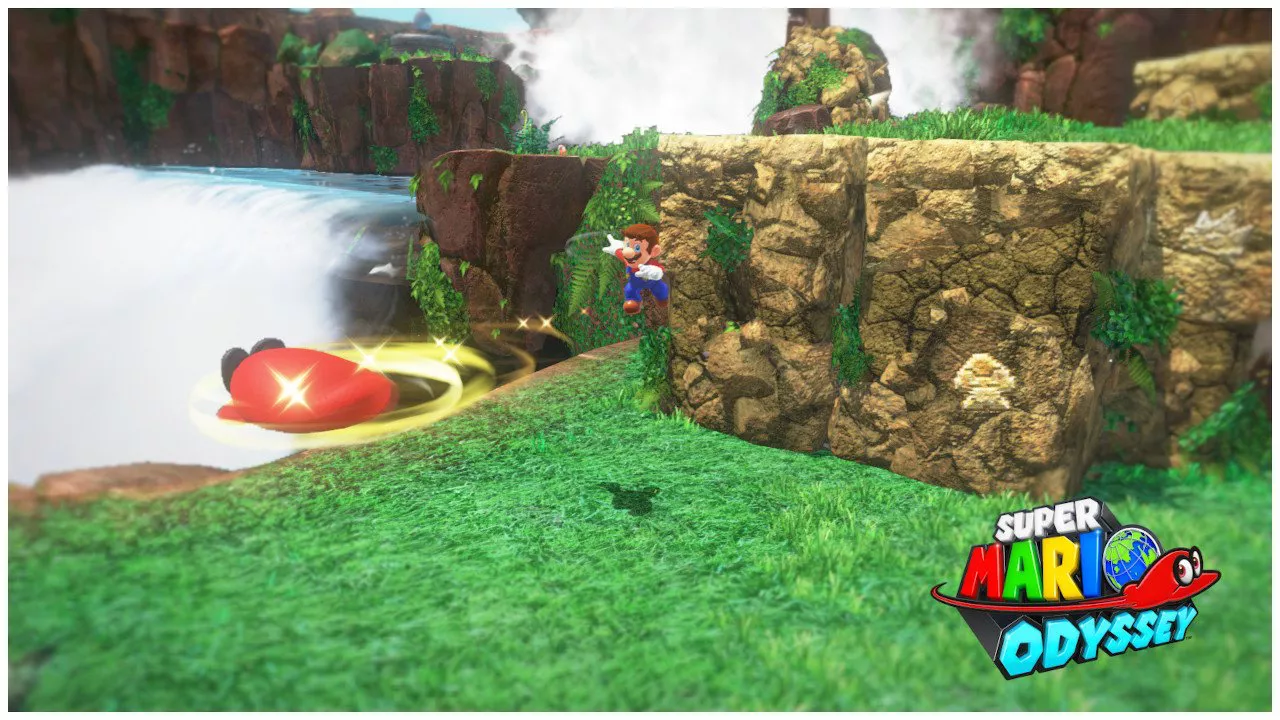
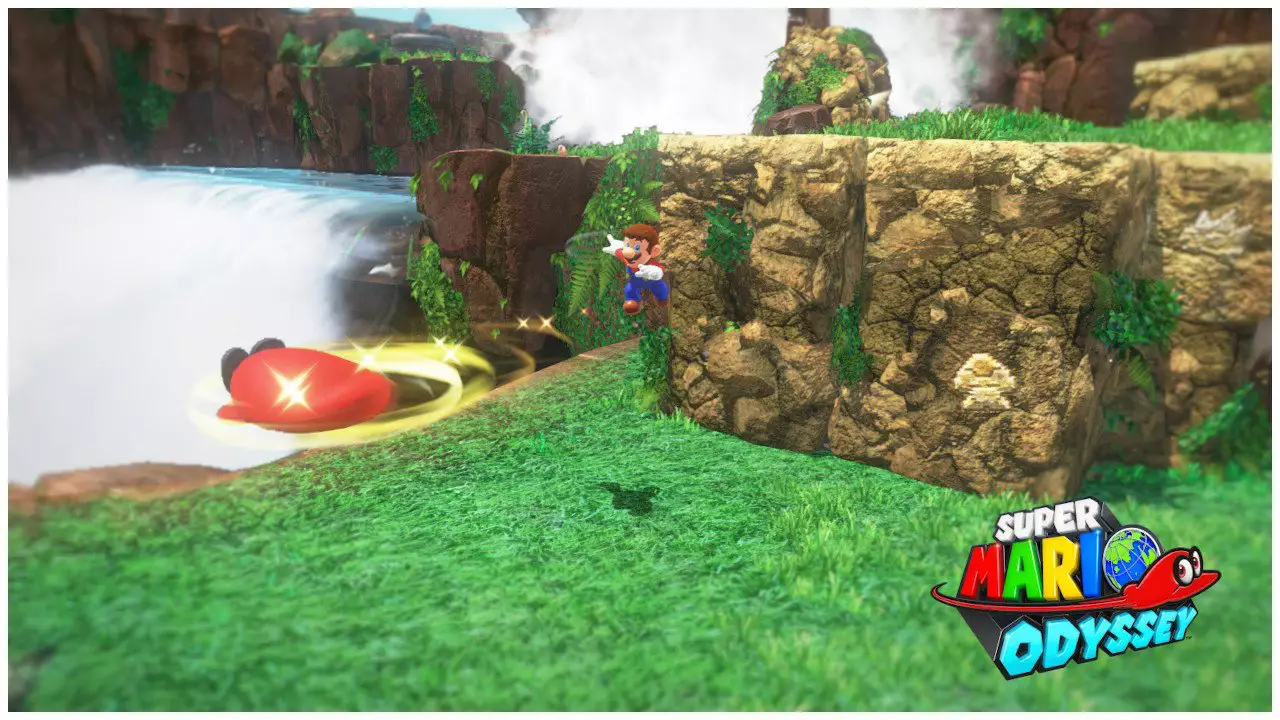
WebP(品質90)

WebP(品質80)

WebP(品質70)

WebP(品質60)

WebP(品質50)

元の画像が粗いので分かりにくいけど、品質を落としても違和感がない。
思ったこと
Webサイトではブラウザの対応状況が良くないので、全面的な導入は難しそう。でも、Webベースのコンテンツを表示するネイティブアプリならば使えそうだと思った。
早くSafariで見えるようになって欲しい。IEは・・。
