iOS開発:UILabelでリッチにテキスト表示(OHAttributedLabel)
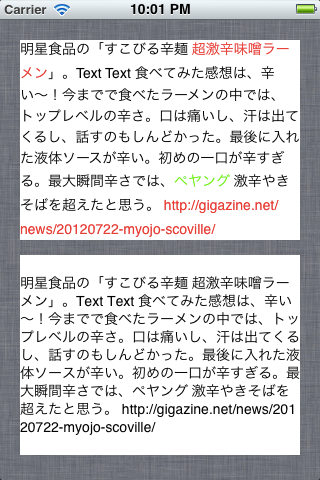
UILabelの表示をカスタマイズしてみた。カスタマイズというのは、UILabel内のテキストの色を変えてみたり、リンクにしてみたり、、という事(上の写真を参照)。どうやら、CoreTextを使えば良いらしい。
しかし、CoreTextを使うのも難しそうなので、OSSの「OHAttributedLabel」(https://github.com/AliSoftware/OHAttributedLabel)を利用することにした。
OHAttributedLabelを使う
OHAttributedLabelを使うには、以下の4つをする必要がある。
- CoreText.frameworkをライブラリに追加
- OHAttributedLabelのソースを追加
- OHAttributedLabelのソースはARCを無効に
- Interface BuilderでLabelのクラスを変更
ARCを有効にしたプロジェクトでは、OHAttributedLabelのソースコードをARC無効にする(EZ-NET: ファイル毎に ARC の有効・無効を設定する – Automatic Reference Counting)。
あとは、そのままなので簡単。今回のサンプルプロジェクト(Xcode 4.4.1, iOS 5)を用意した。
文字色を設定する
色を設定する範囲と、文字色を指定する。
label.attributedTextに設定する前に、これらを設定する。
[c]
NSMutableAttributedString *attrStr = [NSMutableAttributedString attributedStringWithString:text];
NSRange range = [txt rangeOfString:@“ペヤング”];
UIColor *color = [UIColor colorWithRed:0.0f green:1.0f blue:0.0f alpha:1.0f];
[attrStr setTextColor:color range:range];
self.attrLabel.attributedText = attrStr;
[/c]
リンクを設定する
リンクを設定するときも同じで、リンクにする文字範囲とリンク先を指定する。元の文字列がURLの時は、初めからリンクになるようだ。
[c]
NSRange linkRange = [txt rangeOfString:@“超激辛味噌ラーメン”];
NSURL *linkUrl = [NSURL URLWithString:@“http://www.google.com/”];
[self.attrLabel addCustomLink:linkUrl inRange:linkRange];
[/c]
リンクの色を変更したい、リンクのアンダーラインを消したい、というときには、以下のコードを書けば良い。
[c]
[self.attrLabel setLinkColor:[UIColor redColor]];
self.attrLabel.underlineLinks = NO;
[/c]