WordPressのブログをAWS S3で公開する
WordPressを動かすにはPHPやMySQLが必要なため、どうしてもレンタルサーバを借りることになってしまう。このブログもWordPressを利用しており、さくらのレンタルサーバ スタンダードを使っていた。このレンタルサーバのお値段は1年間で5,142円。メモ書き程度にしか使っていないブログで、この値段は高い、と思っていたところに、AWS S3を使ってホスティングする方法を見つけた。
この方法は、自分のPC内でWordPressを起動させ、そのWordPressを静的HTMLに出力して、それを外部に公開する方法となる。そのため、WordPressが持つ全ての機能が動くわけではない。例えば、コメント機能や予約投稿などの機能が使えなくなってしまう。
現在、さくらインターネット上で稼働しているWordPressをAWS S3に移行する。また、独自ドメイン「eikatou.net」を使っているため、このドメインでアクセスできるよう設定を行う。
以下の2つのサイトを参考に実施していく。
S3で独自ドメインを使用して静的ウェブサイトをセットアップしてみる
独自ドメインを使ってAmazon S3で静的Webサイトをホストする
AWS S3の利用料は?
事前に、AWS S3の利用料を調べておく。
リクエスト回数とデータ転送量で料金が決まる。何の根拠もない数字だけど、10,000リクエスト+データ転送量5GBだとすると、$0.01+$0.14*5で$0.71。100円ぐらいの想定である。ただし、S3は大量のリクエストが来た場合でも処理できてしまうため、料金が青天井となる可能性がある。AWSの請求アラートを設定しておくのをお勧めする。
WordPressを静的HTMLにする
「WP Static HTML Output」というプラグインを利用する。
Base Urlに、自分のブログのトップアドレスを入力する。Start static site exportボタンを押すと、HTMLファイルが作成されていく。ブラウザの通知を有効にすると、バックアップが完了した時点で通知が行われる。その通知を押すと、ダウンロードできるリンクが表示される。
静的HTMLにする前に、ブログのパーマリンク設定を変更しておこう。”http://xxxx/2017/04/13/”のようなURLでは静的HTMLにできないからだ。管理画面の設定>パーマリンクで、カスタム構造を選んで、”/%post_id%.html”を入れるようにした。
AWS S3にファイルを配置する
以下の内容を順に実施していく。
・バケット作成
・AWS CLIコマンドのインストール
・S3にアップロード
S3にファイルを配置するために、まずはバケットを作成する。これはAWSの公式ドキュメントにやり方が載っている。ここを見ながら設定する。
注意点は、独自ドメインを設定するときは、ドメインと同じ名前のバケット名にすること。このサイトはeikatou.netドメインを利用しているので、バケット名もeikatou.netとした。
次はAWS CLIコマンドのインストール。
自分のMacには、すでにPythonは入っていた。pipを入れる必要があるので、get-pip.pyを上記リンクからダウンロードして実行する。また、sixはすでにインストール済みであったため、ignoreオプションをつけている(これをつけないとエラーになった)。
$sudo pip install awscli –upgrade –ignore-installed six
AWS CLIコマンドの設定を行い、S3にアップロードする。
まずは、Access KeyとSecret Access Keyを登録する。
AWS Access Key ID [None]: xxxxx
AWS Secret Access Key [None]: xxxx
Default region name [None]: ap-northeast-1
Default output format [None]: json
S3のバケット内を確認。
S3のバケットとローカルフォルダを同期させる(アップロードされる)。「WP Static HTML Output」で出力したzipをダウンロードして解凍したフォルダを、自分のPCに置いている。
AWS S3にドメインの設定をする
今回は独自ドメインを使っているため、AWS S3に独自ドメインの設定をする。
・さくらインターネットのドメイン設定を削除
・AWS Route 53のホストゾーンを作成
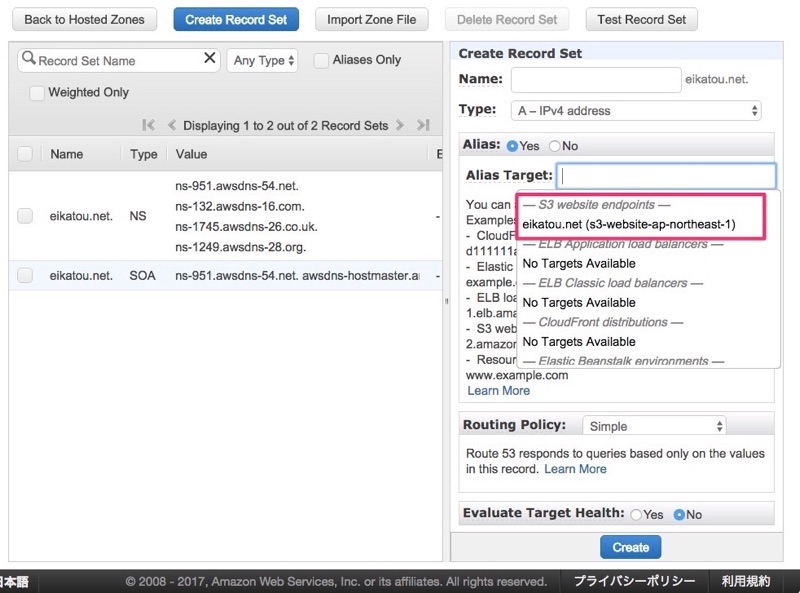
・AWS Route 53のドメイン情報を設定(エイリアスレコードの追加)
・ムームードメインのネームサーバ書き換え
ドメイン設定の削除を参考に、さくらインターネットで登録済みのドメイン設定を削除した。
AWS Route 53の設定については、公式ドキュメントに記載があるので、それを参考に実施する。
ステップ 3: Amazon Route 53 ホストゾーンを作成、設定する
また、以下のサイトも非常に参考になった。
S3で独自ドメインを使用して静的ウェブサイトをセットアップしてみる
エリアスレコードを追加するときは、作成したS3のバケットが出てくるので、それを選択すること。

最後に、ムームードメインのネームサーバの設定を変更する。ここには、Route53のType「NS」レコードのサーバを設定する。
ネームサーバのセットアップ方法(GMOペパボ以外のサービス)
動作確認
ドメインでアクセスして、ブログが見えていることを確認した。